So, its part 2 and now we are going to be building the building blocks for your HTML website. Before we start, the first and most important tag is going to be the <!doctype html><html>...</html> tags. They will be the first tag you will write in your HTML document. Next, we have <head>...</head> and <body>...</body> tags. The former is going to be used for linking your CSS docs and JQuery. The latter is for inserting headers, paragraphs, links, most things you would see on the webpage. Let’s start.
Step 1: Make a .txt document on your desktop named HelloWorld.
Step 2: Insert the html tag.
Step 3: Inside the html tag, insert the head and body tag and close them.
Step 4: Close the html tag. If you don’t know how to close a tag, [go here.][1]
Step 5: Save the file and rename the file extension(.txt) to .html
Step 6: Open the file. It might be empty but that’s because we haven’t inserted some text.
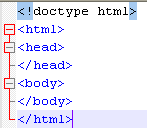
**Result:**The text inside the file should look like this:

And we finished part 2!
[Link to Part 1][2]
[Link to Part 3][3]
[1]: HTML For Dummies - Part 1:What is HTML and how do we use it(and what are tags)(along with what is JQuery and CSS)?
[2]: HTML For Dummies - Part 1:What is HTML and how do we use it(and what are tags)(along with what is JQuery and CSS)?
[3]: HTML For Dummies - Part 3: Headers and paragraphs and Link
Great tutorial, but you should probably explain JQuery, CSS and tags if its for dummies.
who cares about tags?
I am not a htmlxpert
Then you should probably leave the making of tutorials to the ones who truly know HTML by heart  Dont go all childish on me as this forum has a tendency to do and rather take advice.
Dont go all childish on me as this forum has a tendency to do and rather take advice.
2 Likes
You’re not an expert at HTML yet you’re making tutorials about it ? I have to agree with @Stian on this. Leave the tutorials to people that are experts at it.
omfg
I meant I am not a expert HTML historian
jeez